Cara Membuat Kota Pencarian Keren Pada Blogger - Pada kesempatan kali ini Kang IT Cyber syndicate akan memberikan Tutorial Bloger mengenai Cara Menambahkan Kotak Pencarian / Search Box dengan Tampilan Unik dan Keren. Nah jika Anda memiliki pengunjung setia, maka sewaktu-waktu pengunjung tersebut akan melirik artikel lain dari blog Anda dengan mencari artikel yang dituju melalui kotak pencarian tersebut sebagai gantinya dari daftar isi. Tentunya dengan tampilan yang Unik dan Keren akan menghiasi sidebar blog Anda dengan widget yang bermutu dan penting untuk blog. Siapa tau pengunjung tertarik dengan tampilan Kotak Pencarian / Search Box yang Unik dan Keren.
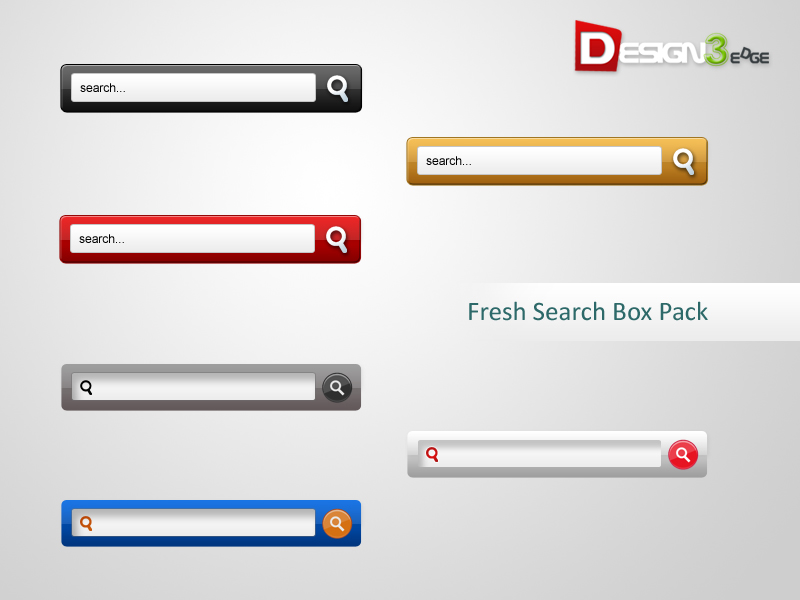
Di bawah ini adalah gambar dari tampilan Kotak Pencarian dan caranya.
Cara Memasang Kotak Pencarian / Search Box Keren Pada Blogger
- Login ke Blogger Anda,
- Pilih Tata Letak » Tambah Gadget » Pilih HTML/Javascript,
- Selanjutnya, copy paste lalu masukan script Recent Comments di bawah ini,
Silahkan Anda pilih salah satu tampilan yang tersedia.
Tampilan 1 Serta Kodenya

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlHGMXBaXtILRGChmxPP5-ADS9HXjGf-mZ4olgjP9fDOp5hcnd5TAg6e3BoOa3HBOW105LcxsOJE5FXH0Im01cfDIU_R1VPx4SnH88JaXqn63hppqBTCnbpCAuIF0Va_TP4u5DCRA5CQsH/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Tampilan 2 Serta Kodenya

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJKrYXaIyR7zIdQKnR0aD-hWgkTJjQaY5SR2QX-bTiwTRevzD1sjtu7TdlYdYoS1phCviiCzNcfQ7DqW2rTqonfunAkBF2SENDdYZoSgq1kQrr5FYZ4gsPGIdJcJVvGdY1Azh9Kjgn-QPv/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Tampilan 3 Serta Kodenya

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRQqTJb2iJgx6ljolx3eeZmyiNh3mm0oWmwWPy-OMUo2JYJh8J8_96RVCop3wig_hgZ4F99P6N1ZDTKzCpfzNCVXVO0u5IATNTEh2PTabG41RpBywT5SuctiOGz-rDRQH_W7QVzpaqPolm/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Search..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Tampilan 4 Serta Kodenya

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLGrI0WX1jhuJfDYvBH392jrSIamxNg7msmo_7eOLe9yvRtgiMnzIhBLGH0BJGGl_NFz8P8QF2_MrRjh5hooH4kGx9WRLln7iftIcM4y29JPE834_v_cHaZFznDo3HSSbwQ6wAGXJLRRoq/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Tampilan 5 Serta Kodenya

<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihyphenhyphen9AVVNFY86wSq1aO6bGJw8zFiVFYjmXa1oAlH1yT7lYm2Bg-jUpwJ1Ub9Jrz_oqn3pQrmymXNRo0cvLBl2GS2PF6A6sliYHTrd29cXmWC6Vhg8oYWemyvEvXmKDSLh5MX1qX5New8xdI/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
Tampilan 6 Serta Kodenya
<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN-5agdznI12Kx1Ma1ZHArI2j0DI26bATCOXz89tykwGs7C5RMZTn-7URDmqoNYBn0n3DR7qDLG7lASdya6wrSgrrpqFi_SC1yv31dKSZ02YyypeNHuwu75KFfE4lnq2dM3n74ZSmtFAx1/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 12px;margin:0;} form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value=""/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
- Terakhir, Pilih Simpan.
Silahkan Anda sesuaikan tampilan widget tersebut dengan tampilan blog Anda agar sesuai.Sekian sudah artikel mengenai Cara Membuat Kota Pencarian Keren Pada Blogger ini. Semoga artikel ini dapat bermanfaat dan berguna. Terima kasih.
 Label:
Tips n Trik,
Tutorial Blogger
Label:
Tips n Trik,
Tutorial Blogger







 Previous Article
Previous Article